
Raspberry Pi に 公式の OS である Raspbian の 最小構成 Lite を インストールしたいと思います.
NOOBS(New Out Of the Box Software) という OS の インストーラーが用意されており、これを使うことで簡単に Raspberry Pi へ OS を インストールすることができますが、ディスク容量を圧迫する、USB の キーボード と マウス が 必須であることから、OS イメージ を 直接 SD カードへ書き込む方法を取ることにします.
作業環境
- Windows 7
- Raspbian Jessie Lite
SD カード の 準備
2017.03.07 追記
ラズパイ の OS イメージを焼くときは Etcher が 便利 & UI カッコいい の 記事を追加しました. こちらの手順の方が簡単なので、よろしければ こちらも ご参照ください.
使用する Raspberry Pi の モデル に 合わせた SD カード を 用意します.
今回 は Raspberry Pi Zero を 使いますので、microSD カード と PC で 使うための SD Adapter を 用意しました.
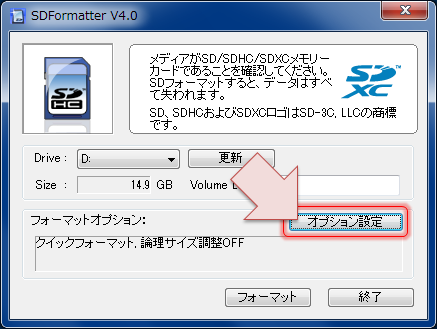
続いて、SD カード を フォーマットします.
OS の ツールではうまくいかないケースがあるので、SD カード フォーマッター を ダウンロードして使いました.
ダウンロードは、こちらから → https://www.sdcard.org/jp/downloads
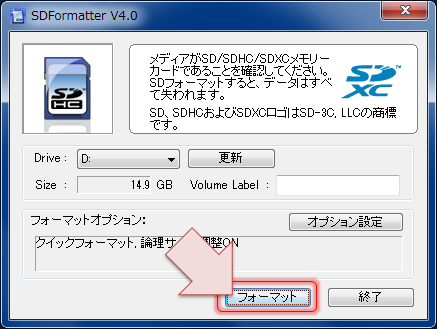
SD カード フォーマッター を 起動し、[オプション設定] を クリックします.
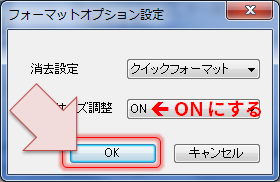
論理サイズ調整 を [ON] に 設定し、[OK] を クリックします.
通常は OFF で 問題ないとのことですが、OS 付属のツールでフォーマットしたりすると論理サイズが異なったりと問題が出るケースがあるらしいです. その場合は ON に することで解決できるとのことですが、後でトラブルがあった際に問題の切り分けをするのもめんどくさいので ON に しました.
論理サイズ調整については、SD カード フォーマッター の マニュアルの記載 や Raspberry Pi フォーラム の ポスト などに情報があります.
元のウィンドウに戻るので、[Drive] と [Volume Label] が 正しいかを確認し、フォーマットを実行してよければ [フォーマット] を クリックします.
クイックフォーマットと、フォーマット中に関する注意事項のダイアログが表示されます. 内容を確認し問題なければ、それぞれ [OK] を クリックして作業を進めます.
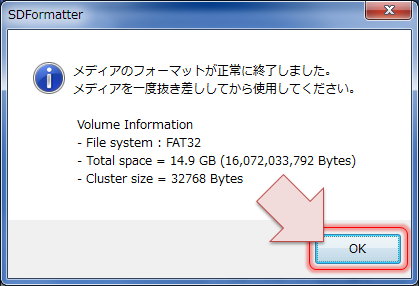
フォーマットが終わったらダイアログが出るので、SD カード を 取り出し、[OK] を クリックし、また元のウィンドウ の SD カード フォーマッター も [終了] を クリックして閉じます.
OS イメージ の 書き込み
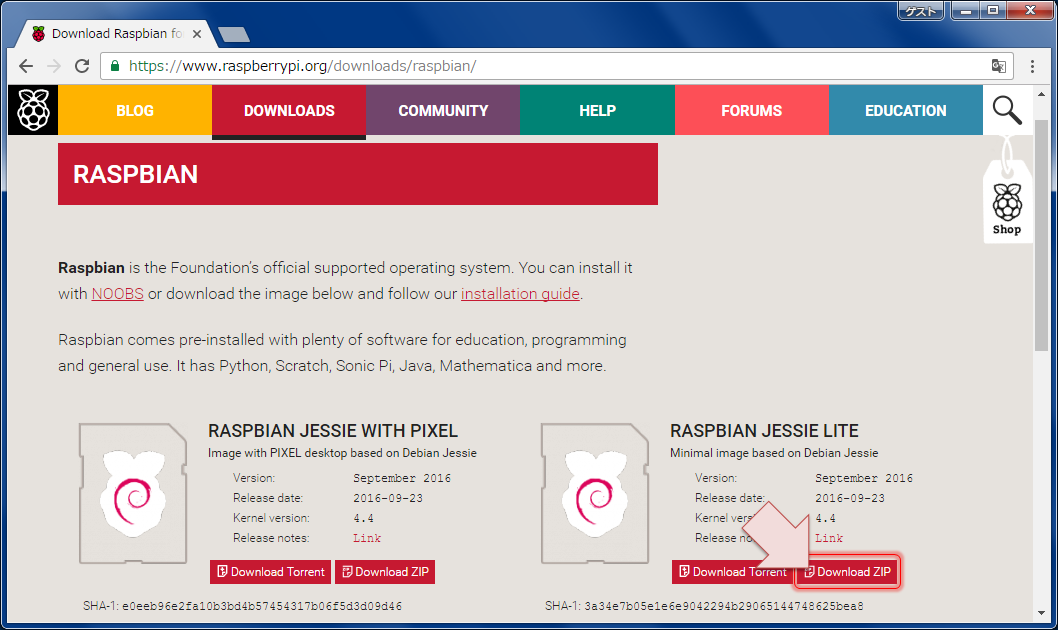
Raspbian の サイト https://www.raspberrypi.org/downloads/raspbian から Raspbian Jessie Lite を ダウンロードします.
ここでは、[C:\Develop\images] に ダウンロードしたものとします.
ダウンロードしたファイルが正しいかハッシュ値を確認します.
Windows PowerShell 4.0 以降は、Get-FileHash が あるので、それを使います.
Raspbian の ウェブサイトに記載されているハッシュ値と同じなので正しくダウンロードできたようです.1
2
3
4
5c:\> powershell Get-FileHash -Algorithm SHA1 "C:\Develop\images\2016-09-23-raspbian-jessie-lite.images"
Algorithm Hash
--------- ----
SHA1 3A34E7B05E1E6E9042294B29065144748625BEA8
続いて、OS イメージ を SD カード に 書き込みます.
今回は 公式ドキュメント で あげられていた [Win32 Disk Imager] を 使います.
ダウンロードは、こちらから → https://sourceforge.net/projects/win32diskimager/
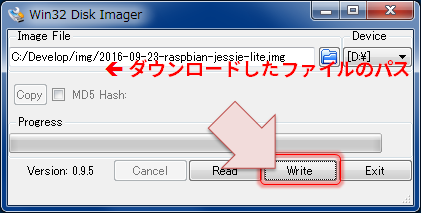
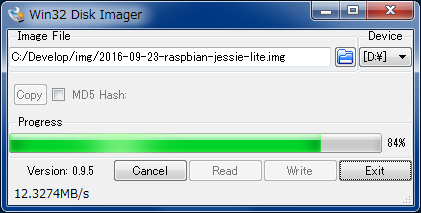
Image File に ダウンロードして ZIP を 解凍した images ファイルを指定し、[Write] を クリックします.
ここでは、[C:\Develop\images] に 解凍したものとします.
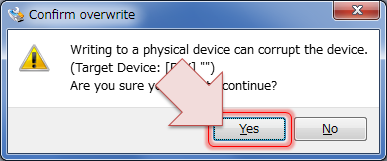
SD カード と ドライブを確認し、問題なければ [Yes] を クリックします.
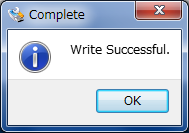
書き込みが完了したら、Complete の ダイアログが出るので、[OK] を クリックし、元のウィンドウ の Win32 Disk Imager から [Exit] を クリックして閉じます.

SSH 有効化 の ファイル作成 (2017.03.07 追記)
本ポストを書いていた 2016.11.19 現在 2016-11-25-raspbian-jessie-lite.zip の OS イメージ を 使用していましたが、次のリリース 2016-11-25-raspbian-jessie-lite.zip からは SSH が デフォルトで無効になりました. そのため 2017年3月 現在、以下の手順も必要となり追記します.
ブート・パーティション に “ssh” というファイルを作成します.
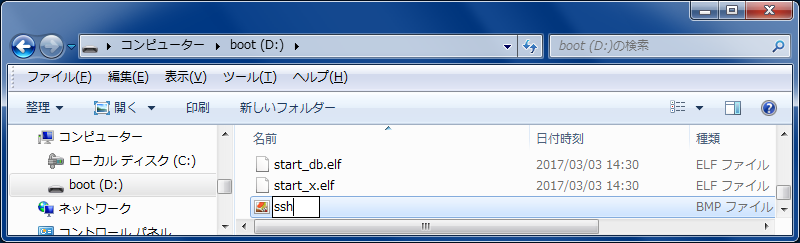
Windows からは、エクスプローラー で SD カード の ドライブを開いて、”ssh” というファイルを作成します.
作るファイルのもとは何でもよく拡張子を削除して作るだけになります. 今回はビットマップ イメージを選び、最初から入力されていた 新しいビットマップ イメージ.bmp を 消して ssh としました. “拡張子を変更すると、ファイルが使えなくなる可能性があります。” と 警告表示されますが、今回は特に問題ないので [はい] を クリックして進めます.
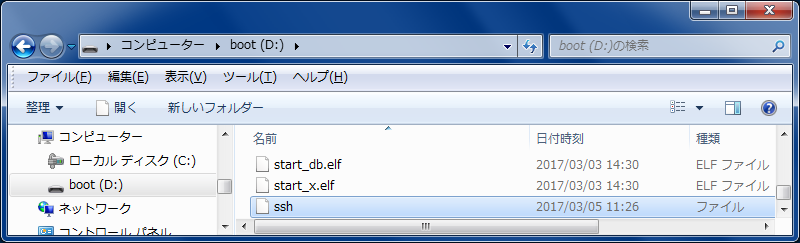
“ssh” というファイルが置かれました. これで完了、後は起動するだけです.
このあたりについては 最近インストールした Raspbian Jessie Lite で SSH 接続できない? の ポストも、もしよろしければご覧ください.
SD カード 作成時 に Wi-Fi 設定をしておく (2017.03.07 追記)
Raspberry Pi 3 や Raspberry Pi Zero W の OS イメージ を Raspbian で 作る際に、あらかじめ wpa_supplicant.conf を 作っておくことで、初回起動時から Wi-Fi へ 接続しておくことができます.
詳しくは、こちら ラズパイ の OS イメージを焼くときは Etcher が 便利 & UI カッコいい を ご参照ください.
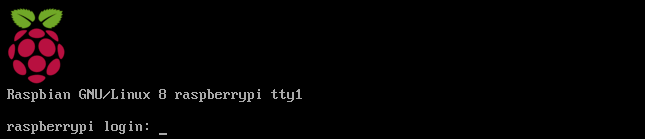
Raspbian Jessie Lite 起動!
OS を 書き込んだ SD カード を Raspberry Pi へ セットし、電源を接続して起動します.
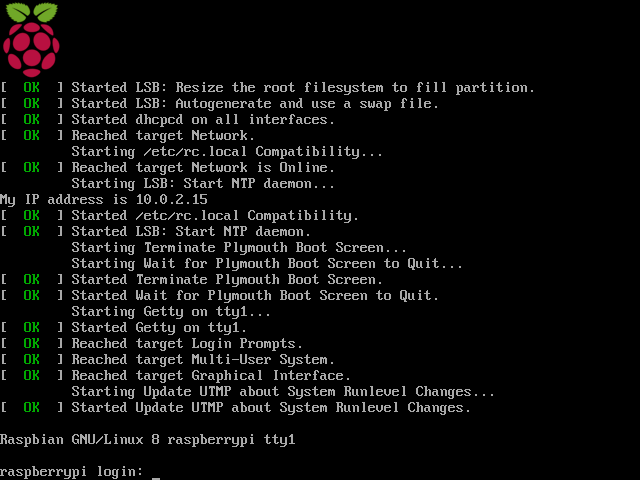
HDMI を ディスプレイ や テレビ に 接続することで、起動画面を確認することができます.
各種デーモンが [OK] で 起動していき、最後に [raspberrypi login: ] が 表示されたら起動成功です.
Raspberry Pi 3
ラズパイを始めるには 全部入りの Raspberry Pi 3 が 手ごろではないでしょうか. Raspberry Pi Zero - ラズベリー・パイ ゼロ や Raspberry Pi Zero W - ラズベリー・パイ ゼロ W は 国内では入手しずらいため値上がりしてしてますし、GPIO ピン も 自分で付ける必要があったりと色々と手がかかります. その分楽しいというのもありますが.
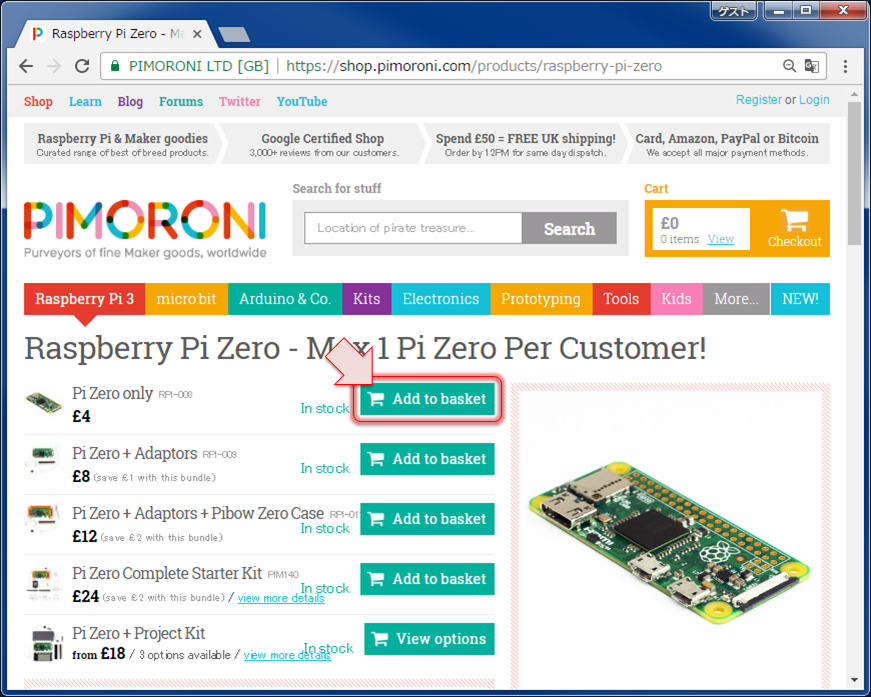
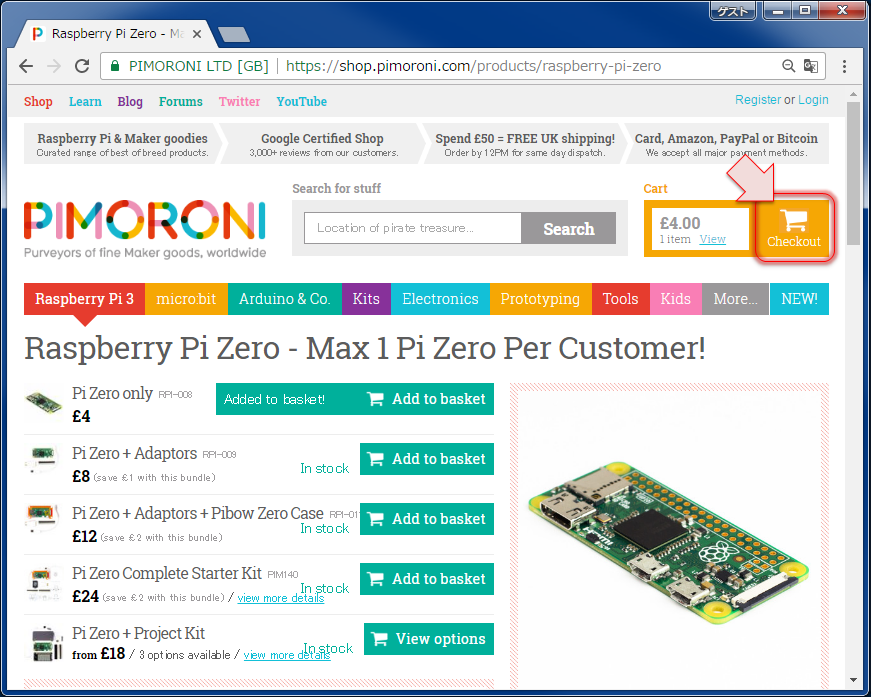
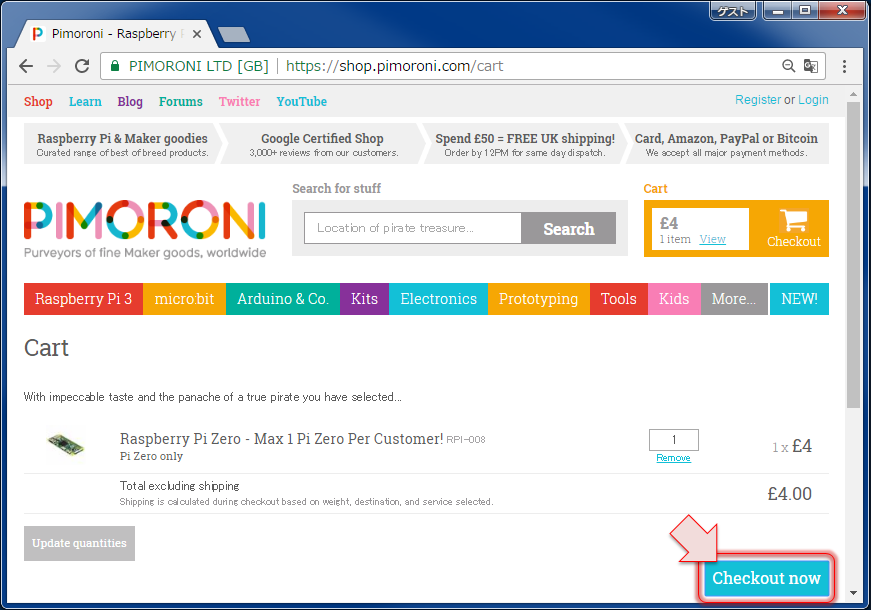
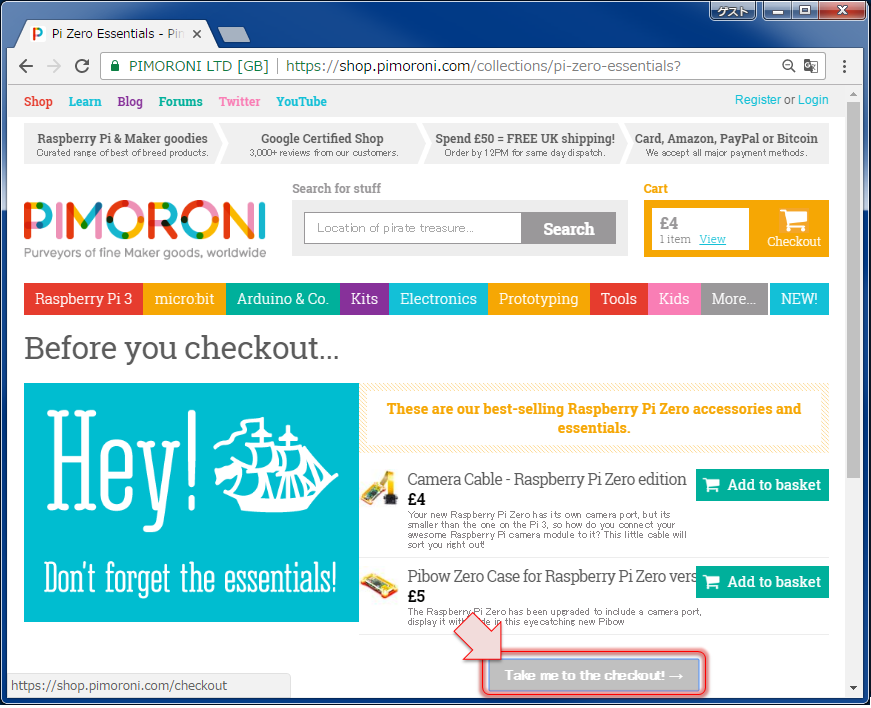
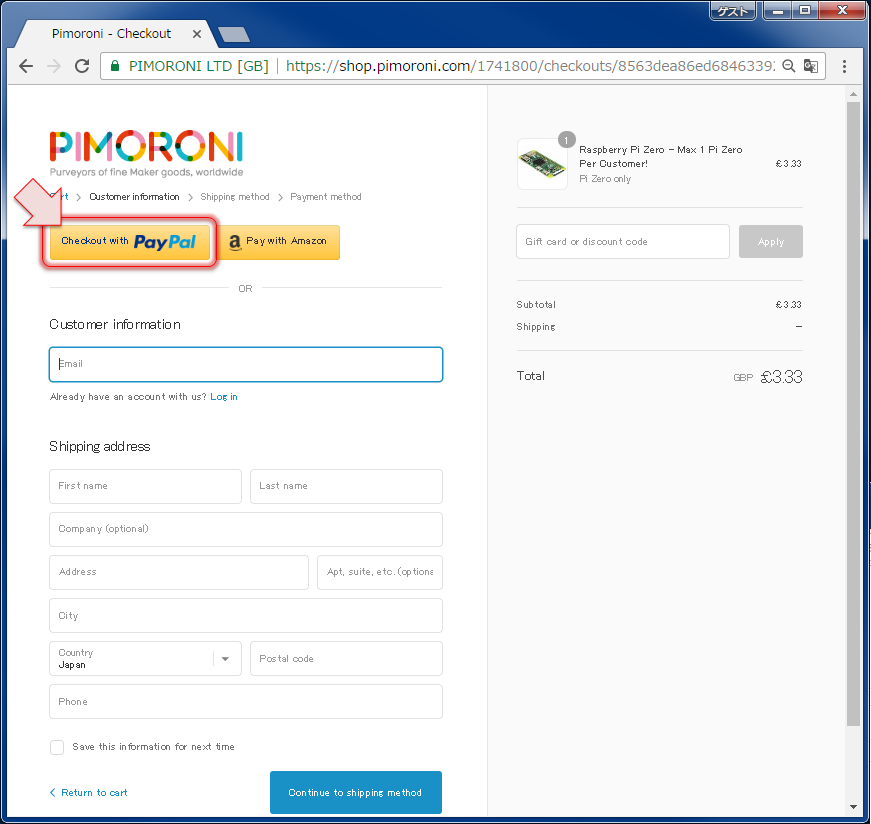
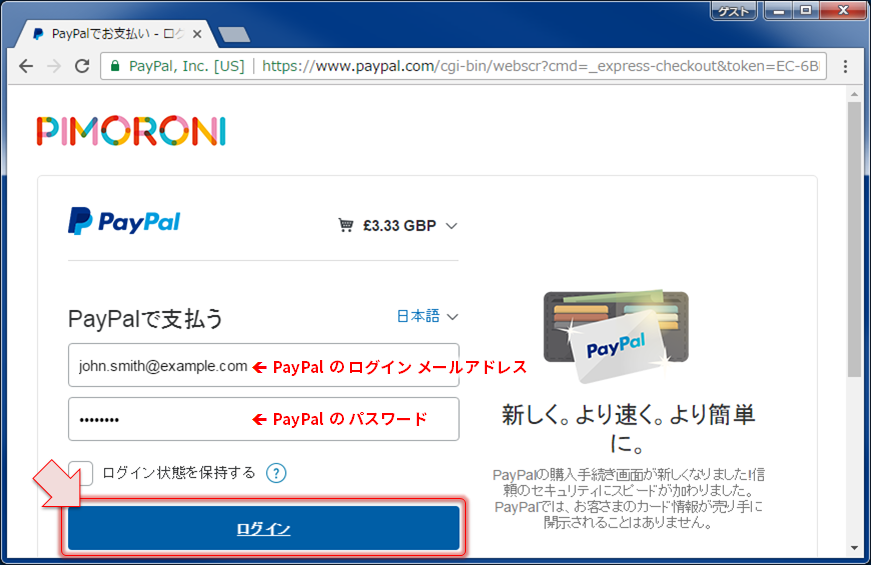
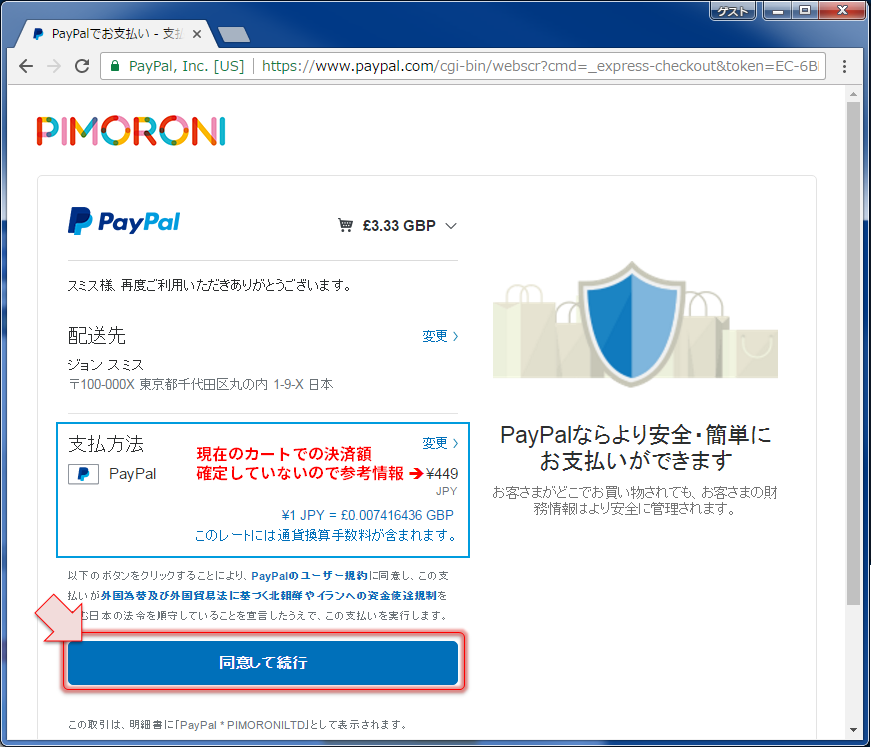
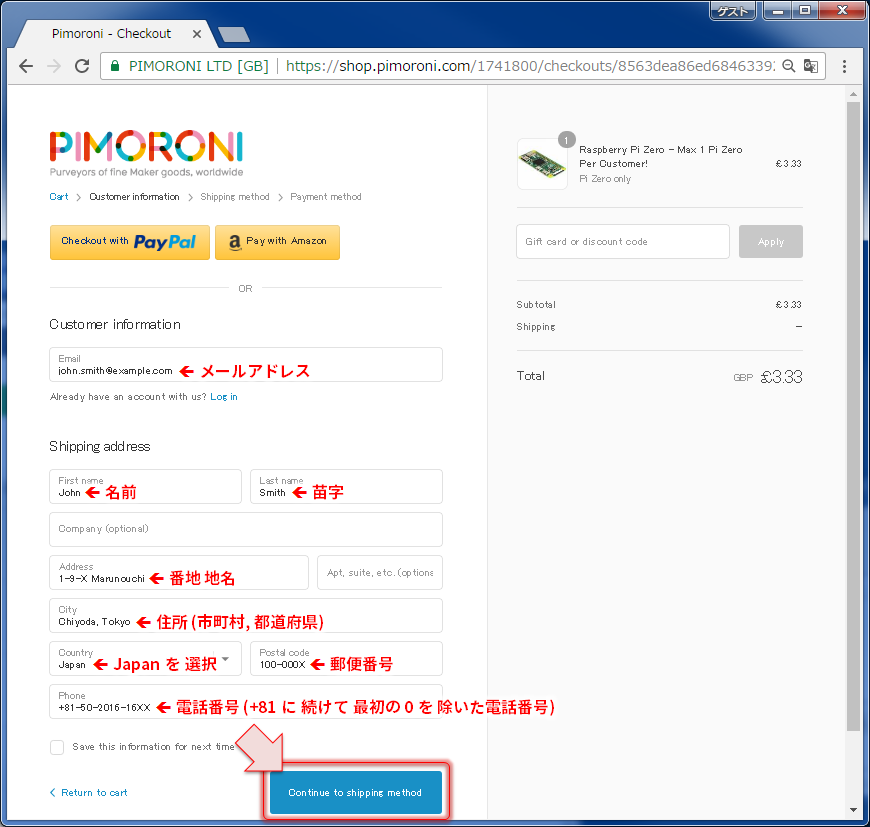
届くまで時間がかかってもよい場合は こちら Raspberry Pi Zero の 購入 で 記事にしました Pimoroni さん から購入する手もあります.
Raspberry Pi 3 の 電源
Raspberry Pi 3 は 5V/3A の 電源が必要になります. スマホの充電アダプタでは出力が足りない場合もあるので確認が必要です.
マイクロ SD カード
ラズパイ の OS や ストレージに必要です. 16GB あれば十分だと思いますが、用途次第なので お好みのサイズで用意します.
つきにラズパイを起動することができました!!
まだ初期設定などをしていく必要がありますが、まずは立ち上がったことに感動です. 引き続き設定していって、いろいろと楽しみたいところです.